Introduction
Passage.JS is a secure payment solution that ensures sensitive payment information is collected and transmitted to Valor without being stored on the merchant’s servers. This approach significantly reduces the risk of data breaches and fraud – key concerns for both merchants and customers. Passage.JS uses encryption technology to protect data during transmission and follows industry-standard security protocols to maintain data integrity.

But security isn’t the only benefit. Passage.JS also offers a customizable checkout form, allowing merchants to tailor the payment experience to match their brand and customer preferences. In today’s fast-paced digital environment, customers expect a seamless and efficient payment process, and Passage.JS delivers just that. The ability to customize the checkout form not only enhances the user experience but also promotes customer satisfaction and loyalty.
Overall, Passage.JS stands out for its balance of security and flexibility, making it an excellent choice for merchants focused on providing both a secure and seamless checkout experience
How Does Passage.JS Work?

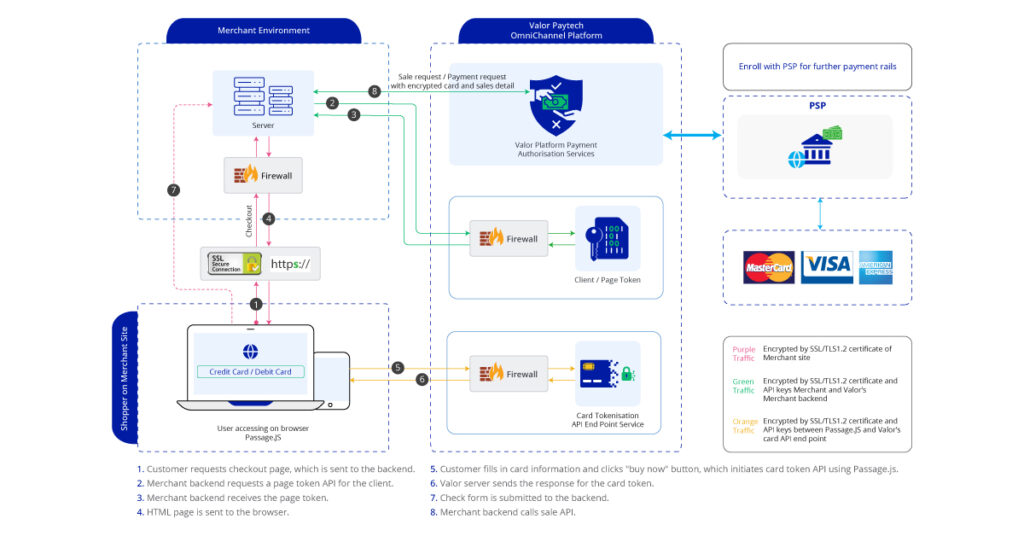
At its core, payment information is collected and securely transmitted directly to Valor, bypassing the need for merchants to handle sensitive data. The payment solution integrates easily into existing systems via a JavaScript library. Here’s how it works:
Secure Data Collection: Passage.JS is integrated into your checkout process using JavaScript. Once installed, it collects payment information from customers and securely sends it to Valor’s servers.
Client Token Authentication: Authentication is managed via a client token generated through the GetClientToken API, ensuring the highest level of security.
Customizable Checkout Forms: Merchants can customize the checkout form to suit their brand’s design and functionality preferences. This flexibility allows merchants to create a personalized and professional checkout experience for their customers.
PCI Compliance: Passage.JS ensures full compliance with PCI (Payment Card Industry) security standards, meaning your customers’ payment data is handled securely and responsibly at all times.
Integrating Passage.JS
Integrating the script into your platform is straightforward. Here are the key steps:
Generate Credentials: First, you’ll need to generate an App ID, API key, and EPI, which are required for integration.
Retrieve Client Token: Use the GetClientToken API to retrieve the client token for authentication.
Embed Script: Integrate the script into your platform and pass the token to the “data-clientToken” attribute.
Create a Payment Form: Develop a form that collects payment details and connects to Valor’s Sale API.
Handle Responses: Process the response from Valor’s Sale API to complete the transaction.
Benefits
Streamlined Checkout: Passage.JS simplifies the customer checkout process, helping to increase conversion rates by making it easier and faster for customers to complete their purchases.
Enhanced Security: With advanced encryption and client token authentication, Passage.JS ensures that sensitive payment data is protected at every step.
Flexibility: It’s compatible with any modern front-end framework and can be customized to fit a wide range of business needs.
FAQ
1. How can merchants ensure successful integration of the script?
Merchants can ensure successful integration by generating the necessary credentials, embedding the script in their platform, and creating a payment form.
2. How does Passage.JS enhance payment security?
It enhances payment security by securely collecting and transmitting sensitive payment information directly to the fintech company, minimizing merchant exposure to data breaches.
3. What makes Passage.JS different from traditional payment solutions?
The script stands out from traditional payment solutions by securely collecting and transmitting payment information, minimizing merchants' exposure to sensitive data. It also offers customizable checkout forms and advanced security features, ensuring a seamless and secure payment experience.
4. Can merchants customize the checkout form?
Yes, merchants can customize the checkout form to match their brand and customer preferences.
5. What are the key security features of Passage.JS?
It features advanced encryption, client token authentication, and customizable checkout forms, ensuring both security and a seamless user experience.